Since the dawn of time, humankind has yearned for control. While we can’t give you more control over most of your life, we can give you more control over your widgets. And today, with the new widget visibility tool, you can configure your widgets to be shown or hidden only on certain pages.
Widgets are a way to add new content (like your Twitter stream, a tag cloud, or a link to your blog archives) in the sidebar, header, or footer of your site. To see the widgets you have available to you, log in to your WordPress.com dashboard and click on Appearance » Widgets. To add a widget, simply click on it and drag it up and over to the right of the widget screen, into the Default Sidebar, Header Area, or Footer Area section of your site. Then, to control visibility, expand the widget and click the Visibility button next to the Save button.
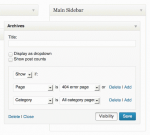
For example, if you wanted the Archives widget to only appear on category archives and error pages, choose “Show” from the first dropdown and then add two rules: “Page is 404 Error Page” and “Category is All Category Pages.”

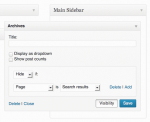
You can also hide widgets based on the current page. For example, if you don’t want the Archives widget to appear on search results pages, choose “Hide” and “Page is Search results.”

Visibility is controlled by five aspects: page type, category, tag, date, and author, but each visibility rule is handled separately, so there isn’t a way, for example, to only display a widget on posts that are categorized as “Summer” and also tagged with “Picnic.”
The visibility panel is available today in every widget for every user on WordPress.com; visit Appearance » Widgets in your blog’s dashboard to take control. Or, to learn more about using widgets on your blog, check out our recent Introduction to Widgets series: Widgets 101, Widgets 201, and Widgets 301.